Alors que les entreprises peinent à interpréter la quantité croissante de données disponibles, elles s’appuient de plus en plus sur leurs équipes informatiques pour tirer profit de la valeur de ces données. Pour y parvenir, les équipes informatiques doivent créer de plus en plus vite des applications Web évolutives afin de réagir en temps réel. En réponse à ce besoin croissant, Microsoft a lancé une nouvelle extension pour sa plateforme Azure appelée Fonctions durables. Même s’il s’agit d’une solution sans serveur et économique, cette extension offre beaucoup plus de fonctionnalités. Une fonctionnalité particulièrement intéressante est le modèle de demande-réponse asynchrone, Async HTTP API, qui peut être utilisé pour gérer des tâches en arrière-plan, dont l’exécution est longue.
Cette nouvelle fonctionnalité est importante pour NLogic. Elle peut contribuer à réduire le coût de l’infrastructure, comme les services hébergés Azure, et nous permet de créer des applications Web plus rapidement tout en écrivant moins de code.
Le billet suivant se penche plus particulièrement sur l’une des tâches de développement les plus chronophages qui soit : gérer les processus d’une application Web Azure dont l’exécution est longue.
Aperçu de la conception
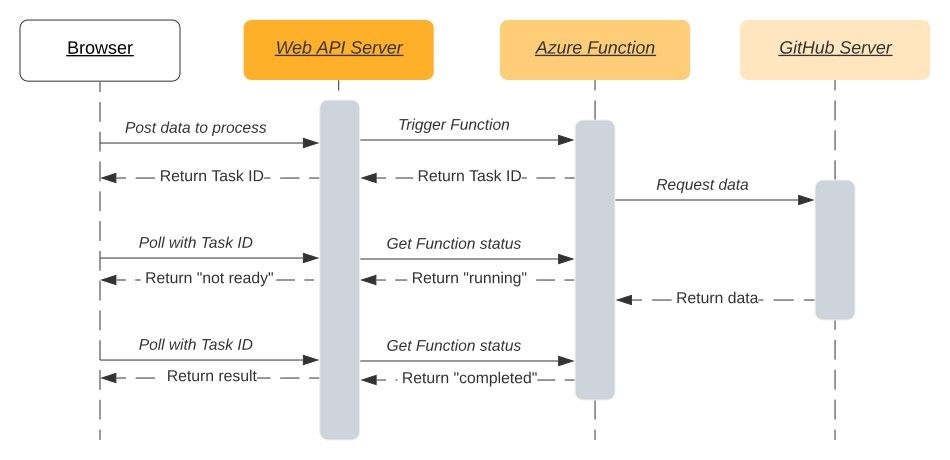
Supposons que nous ayons une application Web transmettant des données à un serveur d’interface de programmation d’applications (API) pour qu’elles soient traitées via une requête AJAX. Pour compléter la requête, le serveur doit appeler une API externe (p. ex. le serveur GitHub), ce qui peut prendre un certain temps.
Pour éviter que le navigateur ne se déconnecte à cause d’une session expirée, le serveur décharge la tâche vers une fonction et renvoie un nouveau Tache-ID pour que le client puisse lancer une attente active* longue (ou courte), tout en affichant une boucle ou barre de progression.
Dans notre cas, nous n’allons pas exposer la fonction directement au client, car nous voulons que notre serveur Web gère l’authentification et l’autorisation afin de garder la fonction simple.
*Remarque : L’attente active peut entraîner des coûts indirects. Si le niveau de performance est une préoccupation, ou si les notifications sont urgentes, envisagez plutôt l’utilisation des WebSockets ou du service SignalR.

Créer une application de fonction durable
Le code source est disponible au site GitHub.
Tout d’abord, nous devons créer une application Fonction durable dans Visual Studio, comme décrit à la section Créer votre première Fonction durable dans C#. Pour cet exemple, nous ne déploierons pas notre fonction sur Azure, car l’exécuter localement est suffisant.
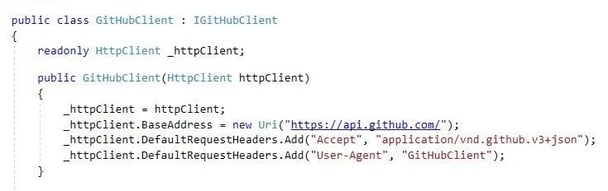
Ensuite, nous ajoutons une classe Client GitHub (en tant que client typé) et injectons le client HttpClient .NET afin de générer des requêtes HTTP.

Pour utiliser GitHubClient dans notre application, nous devons l’enregistrer en utilisant l’injection de dépendances (oui, l’injection de dépendances est prise en charge par Azure Functions).
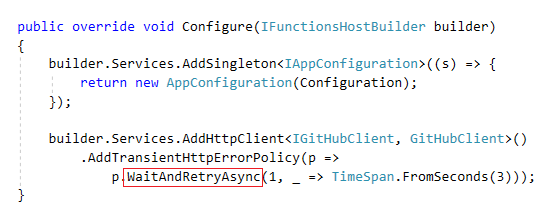
Pour cela, nous créons d’abord une nouvelle classe Demarrage (Startup) dérivée de FunctionsStartup et nous remplaçons la fonction Configure. La fonction GitHubClient sera disponible via l’injection de IGitHubClient.

En utilisant la bibliothèque Polly, nous donnons à la fonction l’instruction (en appelant WaitAndRetryAsync) d’attendre 3 secondes et de réessayer encore une fois en cas d’erreur HTTP.
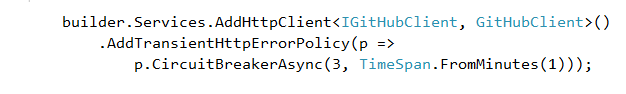
Nous utilisons Polly, car cette bibliothèque possède de nombreuses fonctions utiles et a des politiques de résilience. Par exemple, après trois tentatives consécutives infructueuses, la politique du patron de conception Circuit-Breaker peut interrompre les requêtes pendant une minute afin de donner au système cible le temps de récupérer.

Exécution sur une machine locale
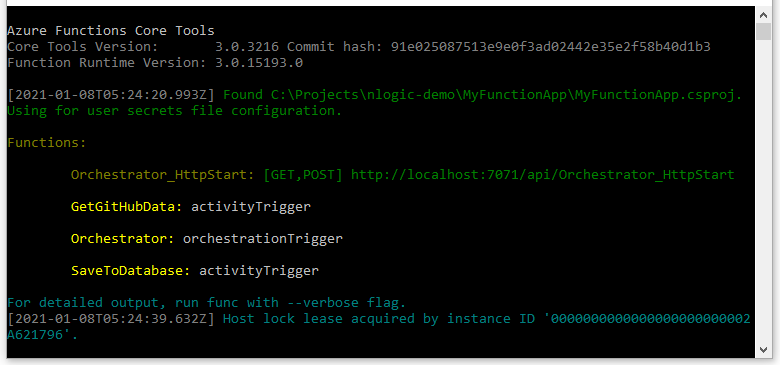
Une fois l’application créée, voici ce à quoi elle ressemblera lorsque vous la lancerez.

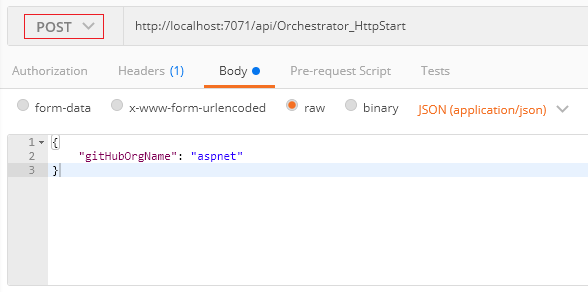
Pour activer la fonction, ouvrez Postman, http://localhost:7071/api/Orchestrator_HttpStart, et envoyez une requête HTTP POST avec des données d’entrée en format JSON {"gitHubOrgName" :" aspnet"}.

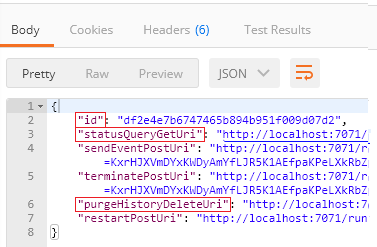
Une fois activée, la fonction renvoie un code HTTP 202 (acceptée) avec les données suivantes :

L’id sera envoyé au client pour qu’il l’utilise lors de chaque requête d’attente active. La requête StatusQueryGetUri peut être utilisée par notre serveur pour obtenir l’état de la fonction, tandis que purgeHistoryDeleteUri est appelée pour nettoyer les ressources allouées une fois l’exécution terminée.
Par exemple, si nous cliquons sur statusQueryGetUri et envoyons une requête GET pendant que la fonction est en cours d’exécution (non terminée), nous obtiendrons un code HTTP 202. Une fois l’exécution de la fonction terminée, nous aurons le code HTTP 200. Notez que output est le résultat réel retourné par la fonction.
Exécution sur Azure
Prêt à déployer votre fonction sur Azure? Voici quelques éléments à prendre en compte.
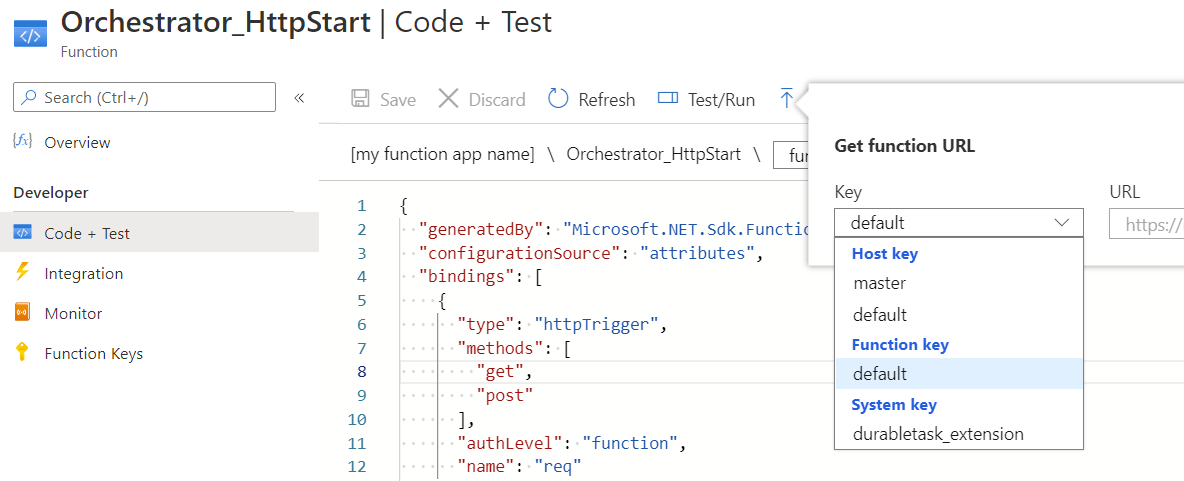
- L’accès à la fonction est sécurisé par une clé de fonction. La clé doit être incluse dans l’URL de la requête (paramètre de requête nommé « code »). Pour obtenir l’URL complète, allez à « Function App/Functions/Orchestrator_HttpStart/Code + Test/Get Function URL ».

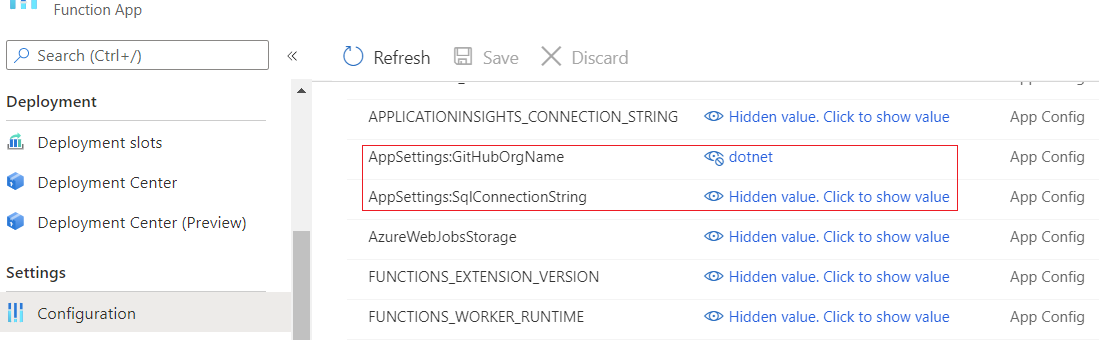
- Les paramètres de l’application sont sauvegardés dans local.settings.json et ne sont pas publiés sur Azure. Vous devez les ajouter manuellement en allant à « Function App/Configuration/App Settings ».

Conclusion
À ce stade, votre application Web devrait être configurée pour gérer davantage de requêtes sans aucune interruption, et être en mesure de fournir à votre unité d’affaires un accès aux données en temps réel.
Merci d’avoir pris le temps de nous lire et bon codage.